Abstände im Webdesign
Heute möchte ich über Abstände sprechen - und zwar nicht die körperlichen Distanzen, sondern die Abstände im Webdesign. Oft werden sie vernachlässigt oder falsch gesetzt, obwohl sie zu den wichtigsten Gestaltungselementen gehören, obwohl die als negativer Raum zu den wichtigsten Designelementen gehören. Es gibt einige unausgesprochene Regeln, auf die man achten sollte, um moderne, klar strukturierte Webseiten zu gestalten.
Zuerst möchte ich erklären, was ich mit "Außenrand" und "Innerem Abstand"
meine:
Der Außenrand bezieht sich auf den Bereich zwischen der Überschrift und dem Section-Rand.
Der Innere Abstand hingegen bezeichnet den Bereich zwischen der Überschrift und einem Untertitel,
einem anderen Element innerhalb der Section usw.
Um verschiedene Abschnitte einer Webseite voneinander abzugrenzen und eine klare Hierarchie in den Inhaltsblöcken zu schaffen, gibt es eine einfache Regel:
Der Außenrand soll immer größer sein, als der Abstand zwischen den Elementen innerhalb der Section.
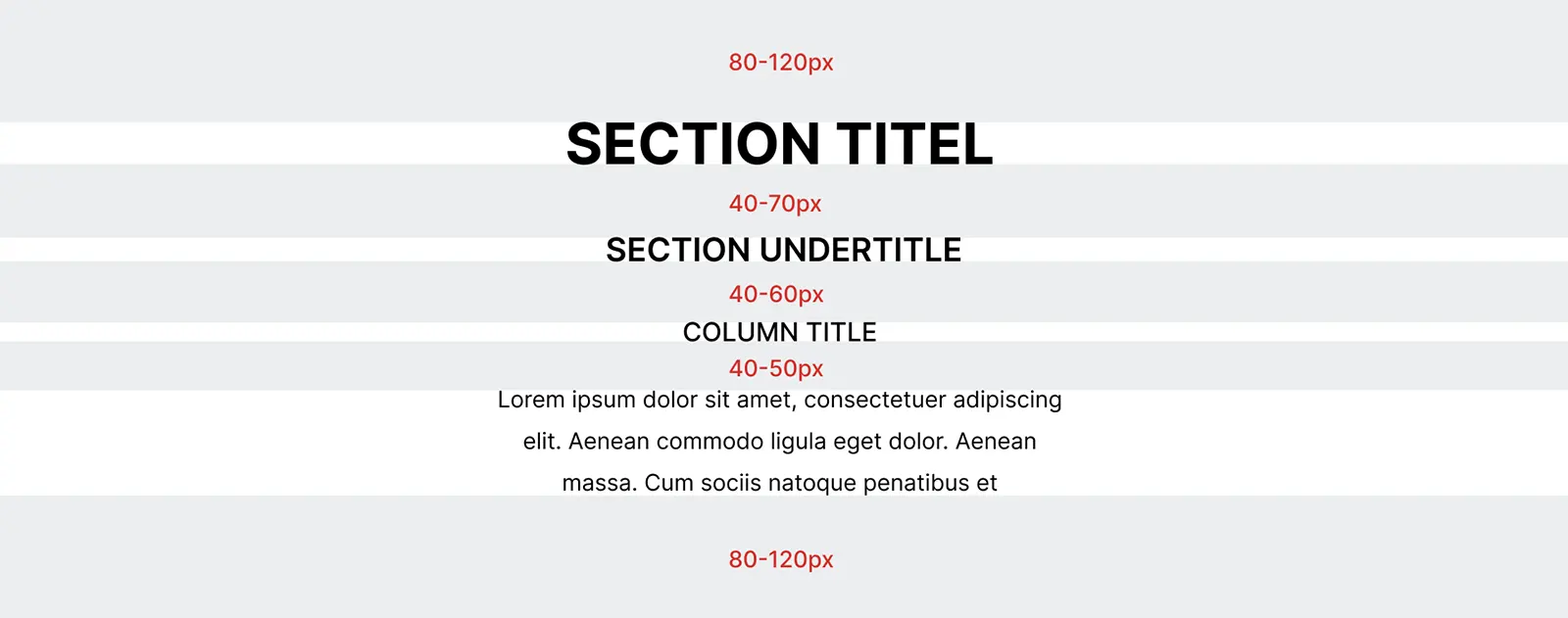
Doch wie groß sollte dieser Abstand sein? Eine grobe grafische Darstellung zeigt, wie eine Section mit den richtigen Abständen aussehen könnte.

Dabei ist zu beachten: Diese Abstände gelten, wenn die Sectionen bereits durch Farben oder Trennlinien voneinander getrennt sind. Andernfalls werden sie vom letzten Element der oberen Section berechnet.
Es ist wichtig zu betonen, dass diese Werte nicht als unumstößliche Wahrheit angesehen werden sollten. Beim Webdesign spielen Erfahrung und ein klares Verständnis eine entscheidende Rolle.